當開發ASP.NET專案要配合資料庫,除非是自行架設網站,否則在選擇虛擬主機時,一般都是預設Access。如果要使用MSSQL的話,以智邦為例,就必須選擇MSSQL虛擬主機服務,不過如此一來,就將從年費4,000元飆到12,000元。
因此就考慮改使用MySQL資料庫,後來查了一下有幾家支援MySQL,有的還支援Ajax等功能。如果考量價錢的話,可以選擇國外的主機代管商。
一般Visual Studio是微軟公司為.NET程式設計師所提供的IDE軟體,其還隨附SQL Server Express資料庫伺服器。因此要使用MySQL資料庫的話,可以到MySQL官方網站(http://dev.mysql.com/downloads/)下載MySQL Community Server和MySQL Connector/Net,其步驟如下:
1.安裝MySQL Community Server
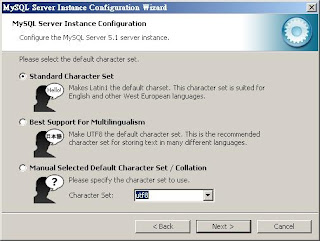
目前最新版本是mysql-5-1.47-win32.msi,而安裝時因考慮到以後中文資料輸入的問題,所以一開始先設定「Custom」安裝,然後在「Please select the default character set.」步驟的「Manual Selected Default Character Set/Collation」中從預設的「Latin1」改為「utf8」。

如果之前安裝沒有設定到的話,可以到My.ini設定如下:
[mysql]
default-character-set=utf8
…
# The default character set that will be used when a new schema or table is
# created and no character set is defined
default-character-set=utf8
2.安裝Connector/Net
下載Connector/Net組件,將mysql-connector-net-6.2.3.zip解壓縮後,執行mysql.data.msi程式即可。
3.Visual Studio連接MySQL
開啟「檢視/伺服器總管」,在「資料連接」上按一下滑鼠右鍵執行「加入資料連接…」,然後執行「變更資料來源」為「MySQL Database」。
Server name:localhost
User name:root
Password:XXX
Database name:test
4. C#程式碼
using MySql.Data.MySqlClient;
SqlClient相關語法前面加上My
MySqlDataAdapter
//SqlCommand
MySqlCommand
//連線字串設定如下
string conString = ConfigurationManager.ConnectionStrings["MyConnection"].ConnectionString;
MySqlConnection conn = new MySqlConnection(conString);
在Web.config檔要有以下內容:

範例:登入檢查帳號是否存在與權限判斷

如果要運用到MySQL的預存程序,例如查詢某個帳號是否已經存在資料庫的話,首先在MySQL執行下列語法:
DROP PROCEDURE IF EXISTS CheckUserName;
CREATE PROCEDURE CheckUserName( User_Name VARCHAR(50) )
BEGIN
SELECT COUNT(*) FROM member WHERE Username = User_Name;
END;
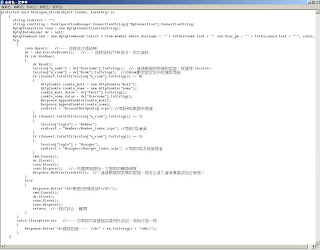
C#程式碼

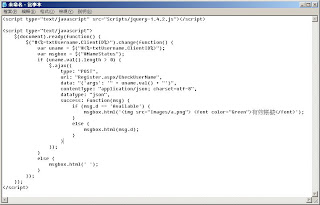
使用jquery用戶端檢查帳號是否已經有人註冊

參考:[MySQL] 如何接收 Store Procedure 的傳回值
閱讀全文...
因此就考慮改使用MySQL資料庫,後來查了一下有幾家支援MySQL,有的還支援Ajax等功能。如果考量價錢的話,可以選擇國外的主機代管商。
一般Visual Studio是微軟公司為.NET程式設計師所提供的IDE軟體,其還隨附SQL Server Express資料庫伺服器。因此要使用MySQL資料庫的話,可以到MySQL官方網站(http://dev.mysql.com/downloads/)下載MySQL Community Server和MySQL Connector/Net,其步驟如下:
1.安裝MySQL Community Server
目前最新版本是mysql-5-1.47-win32.msi,而安裝時因考慮到以後中文資料輸入的問題,所以一開始先設定「Custom」安裝,然後在「Please select the default character set.」步驟的「Manual Selected Default Character Set/Collation」中從預設的「Latin1」改為「utf8」。
如果之前安裝沒有設定到的話,可以到My.ini設定如下:
[mysql]
default-character-set=utf8
…
# The default character set that will be used when a new schema or table is
# created and no character set is defined
default-character-set=utf8
2.安裝Connector/Net
下載Connector/Net組件,將mysql-connector-net-6.2.3.zip解壓縮後,執行mysql.data.msi程式即可。
3.Visual Studio連接MySQL
開啟「檢視/伺服器總管」,在「資料連接」上按一下滑鼠右鍵執行「加入資料連接…」,然後執行「變更資料來源」為「MySQL Database」。
Server name:localhost
User name:root
Password:XXX
Database name:test
4. C#程式碼
using MySql.Data.MySqlClient;
SqlClient相關語法前面加上My
MySqlDataAdapter
//SqlCommand
MySqlCommand
//連線字串設定如下
string conString = ConfigurationManager.ConnectionStrings["MyConnection"].ConnectionString;
MySqlConnection conn = new MySqlConnection(conString);
在Web.config檔要有以下內容:
範例:登入檢查帳號是否存在與權限判斷
如果要運用到MySQL的預存程序,例如查詢某個帳號是否已經存在資料庫的話,首先在MySQL執行下列語法:
DROP PROCEDURE IF EXISTS CheckUserName;
CREATE PROCEDURE CheckUserName( User_Name VARCHAR(50) )
BEGIN
SELECT COUNT(*) FROM member WHERE Username = User_Name;
END;
C#程式碼
使用jquery用戶端檢查帳號是否已經有人註冊
參考:[MySQL] 如何接收 Store Procedure 的傳回值
閱讀全文...



